UI-Komponenten
Bei den sogenannten UI-Komponenten handelt es sich um Seitenbestandteile (Komponenten), die an beliebiger Stelle im Seitenlayout (UI=User Interface) verwendet werden können. Also auf den individuell gestaltbaren Webseiten!
Je nach Wunsch können auf den Seiten neben den Standardelementen (Überschrift, Text, Bild) auch die speziell entwickelten (Custom) UI-Komponenten verwendet werden, um z.B. einen Spendenaufruf besonders hervorzuheben (UI-Komponente „Cover“), Sponsoren anzuzeigen, auf einen speziellen News-Beitrag zu verweisen usw.
Die (Custom) UI-Komponenten wurden zunächst deshalb entwickelt, um das gewünschte Layout der Startseite umzusetzen (gemäß Layoutentwürfen der Konzeptphase), wenn dies mit den Standardelementen von WordPress (und des darin enthaltenen „Gutenberg“-Editor) nicht möglich oder zu umständlich war.
Ein weiteres Ziel bei der Erstellung der UI-Komponenten war auch, die jeweiligen Elemente ohne großen technischen Aufwand oder Fachwissen an anderer Stelle, also nicht nur auf der Startseite (wieder) verwenden zu können!

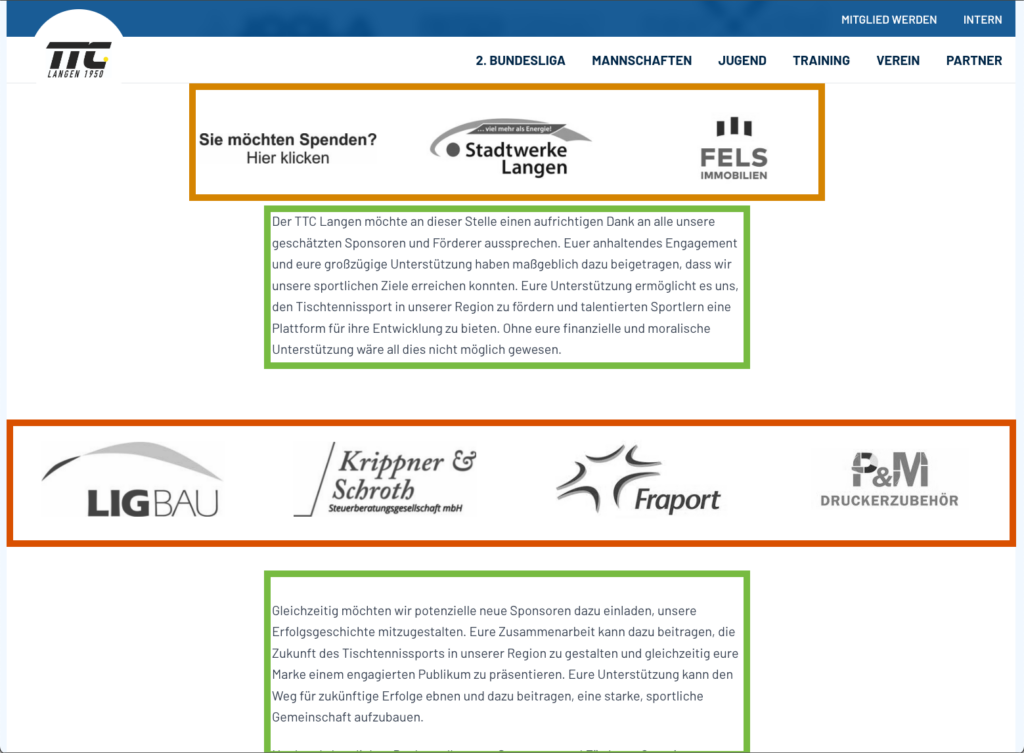
Im Screenshot sieht man verschiedene UI-Komponenten der Startseite, jeweils grün umrahmt.
- Slider
- Sponsoren
- Cover
- Nachrichten
- Mannschaften
Diese (und andere UI-Komponenten) können bei Bedarf auch auf den anderen Seiten eingesetzt werden!
Auswahl der UI-Komponenten
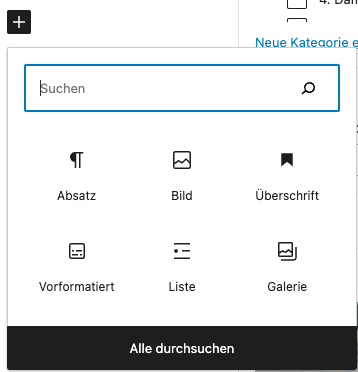
Wenn man im Bearbeitungsmodus einer Seite (oder eines Beitrags) auf das PLUS-Symbol klickt, öffnet sich der folgende Dialog (siehe Screenshot), in dem man das gewünschte Element auswählen kann (Text/Absatz, Bild, etc.)

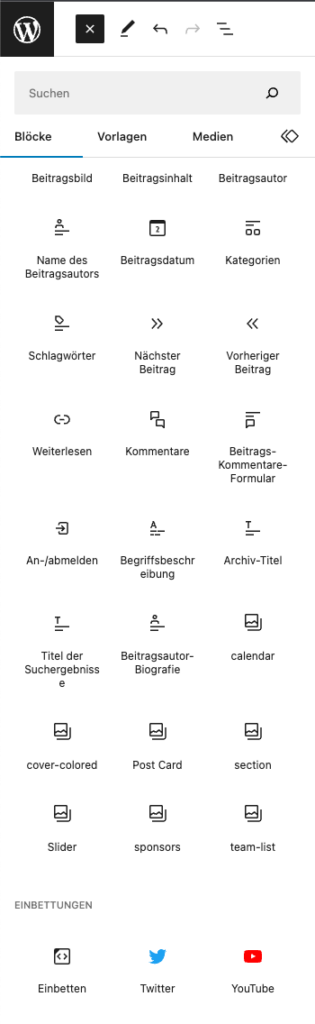
Am unteren Ende des sich daraufhin öffnenden Dialogfensters hat man die Möglichkeit, sich über die Auswahl von „Alle durchsuchen“ alle verfügbaren Elemente anzeigen zu lassen.

Die – zugegebenermaßen recht unübersichtliche – Liste aller Elemente enthält auch die „Custom“ UI Komponenten, die für den TTC erstellt wurden. Diese finden sich am Ende der sog. Layout-Elemente (vor dem Bereich „Einbettungen“), ab „calendar“ bis „team-list“.
In der Liste befinden sich auch alle Standard-Elemente von WordPress, die für die Seitenerstellung genutzt werden können. Erläuterungen, was sich jeweils dahinter verbirgt und wie diese Standard-Komponenten eingesetzt werden, findet man im offiziellen WordPress-Supportbereich oder in unzähligen Tutorials im Web. Wir beschränken uns an dieser Stelle auf die (Custom) UI-Komponenten des TTC Langen.

Breite der UI-Komponenten
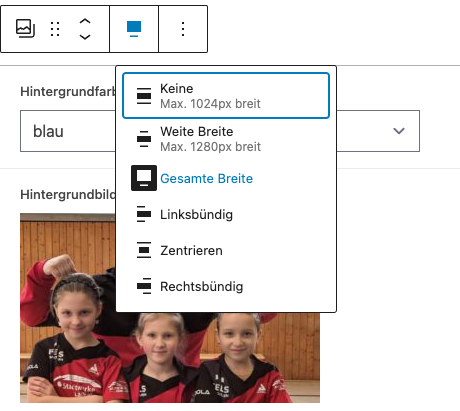
UI-Komponenten können unterschiedlich breit „laufen“, sie sind also nicht zwangsläufig an die Breite des Textbereiches gebunden.
Bei manchen Komponenten (z.B. sog. „Störern“) kann es sinnvoll sein, sie aus dem Seitenraster ausbrechen zu lassen..
Der Einsatz dieser Möglichkeit sollte aber wohl überlegt sein und sparsam eingesetzt werden – sonst entsteht schnell auch ein „Wildwuchs“, der das Layout der entsprechenden Seiten unharmonisch wirken lässt.
Die eingestellte Breite wirkt sich erst ab einer bestimmten Bildschirmbreite aus. (nicht auf Mobilgeräten)


Grün = Keine (Erweiterung) -> Komponente ist so breit wie der normale Textfluß
Orange = „Weite Breite“
Rot = „Gesamte Breite“

Liste der (Custom) UI-Komponenten
Die nachfolgende Liste enthält die UI-Komponenten, die speziell für den TTC Langen erstellt wurden.
- Slider (Startseite)
- Mannschaftsübersicht (Team List)
- Cover Colored (Farbiger „Störer“ mit Textblock rechts) – siehe auch Section
- Post Card (Verweis auf einen beliebigen Beitrag)
- Section (Störer mit eingefärbtem Hintergrundbild) – ähnlich Cover Colored
- Sponsors (Anzeige der Sponsoren-Logos)
- Calendar (Anzeige eines Kalenders/Terminliste)
